Markdown Syntax - Complete Tutorial

Overview
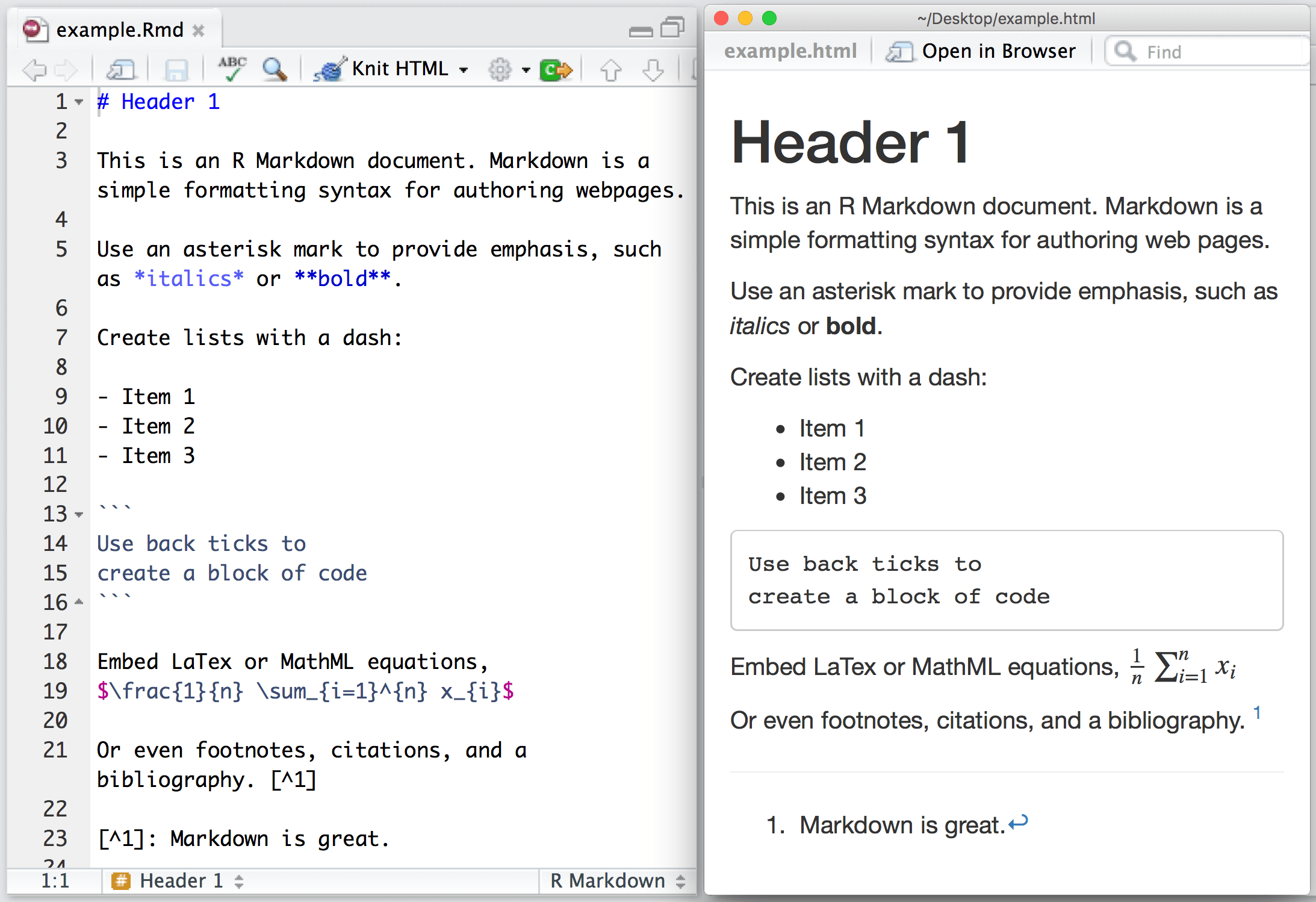
Complete Tutorial Of Markdown Syntax
Markdown is a method of writting and representing data in a beautiful way. It's widely used for creating documentation, README files, Blogs, and other types of content on the web. In this tutorial, we'll cover the basic syntax of Markdown in simple words.
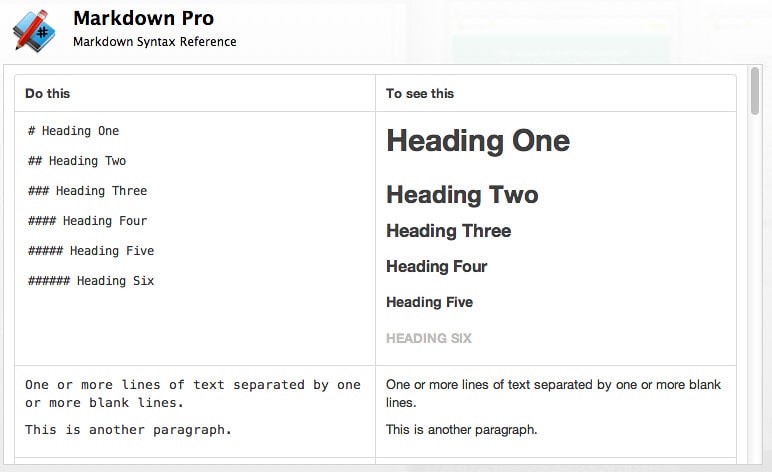
1. Headings
To create headings, use hash symbols (#). Use hash as per your heading level.

2. Text Formatting
Bold Text:
Surround the text with double asterisks or double underscores.
Output:
Bold Text Bold Text
Italic Text:
Surround the text with single asterisks or single underscores.
Output:
Italic Text Italic Text
3. Lists
Unordered Lists: Use asterisks, plus signs, or hyphens.
Output:
- Item 1
- Item 2
- Item 3
List with ordered elements: Use numbers for numbering element of list.
Output:
- Item 1
- Item 2
- Item 3
4. Links
Create links by enclosing the link text in square brackets and the URL in parentheses.
Output:
5. Images
Insert images similarly to links, but with an exclamation mark in front.
OR
1<img title="Markdown Synatx Example" alt="Markdown Synatx Example" src="/images/Image.png">
Output:

6. Blockquotes
Use the greater-than symbol for blockquotes.
Output:
This is a blockquote.
7. Code
Inline code is wrapped in backticks.
Output -
For code blocks, use three backticks (```), optionally followed by the programming language.
eg.
8. Horizontal Rules
Insert a horizontal rule with three hyphens, underscores, or asterisks.
OR
OR
9. Escaping Characters
To display special characters, use a backslash.
Output: *Using Special Character*
10. Tables
Create tables using pipes and hyphens.
Output -
| Heading 1 | Heading 2 |
|---|---|
| Content 1 | Content 2 |